Global Startup Center 해커톤
Global Startup Center에서 주최하는 해커톤에
스태프로써 참여한 짧은 후기를 공유합니다.

Global Startup Center 해커톤
GSC 해커톤은 우리나라에 살고 계신 외국인분들을 위해 이틀 동안 진행되는 특별한 해커톤입니다.
개발자, 디자이너, 기획자 등등 정말 다양한 분야의 전문가들이 한자리에 모여서 자신들의 아이디어를 현실로 만들어내고,
나아가 실제 창업까지 이어질 수 있는 기회를 제공하고자는 의도라고 하더군요.

무슨일이 있었는가 ?
저는 지금까지 멘토로도 참가자로도 여러 해커톤을 경험해봤지만, 이번에는 처음으로 스태프라는 새로운 역할을 맡게 됐고, 게다가 참가자 전부 외국인이었답니다.
재미있게도 제가 오히려 그 안에서 외국인이 된 느낌이었죠. 그래서 더더욱 기억에 남는 것 같아요. 솔직히 말씀드리면, 그동안 해커톤을 모든 게 완벽하게 준비된 상태에서만 경험해봤는데, 이번에 뒤에서 운영하면서 이게 얼마나 힘든 일인지 뼈저리게 깨달았답니다...
특이했던 점은 이번 해커톤에는 정해진 주제가 없었다는 거예요! 각 팀마다 완전 다른 도메인을 다루고, 기술 스택도 제각각이어서 정말 다채로웠어요.
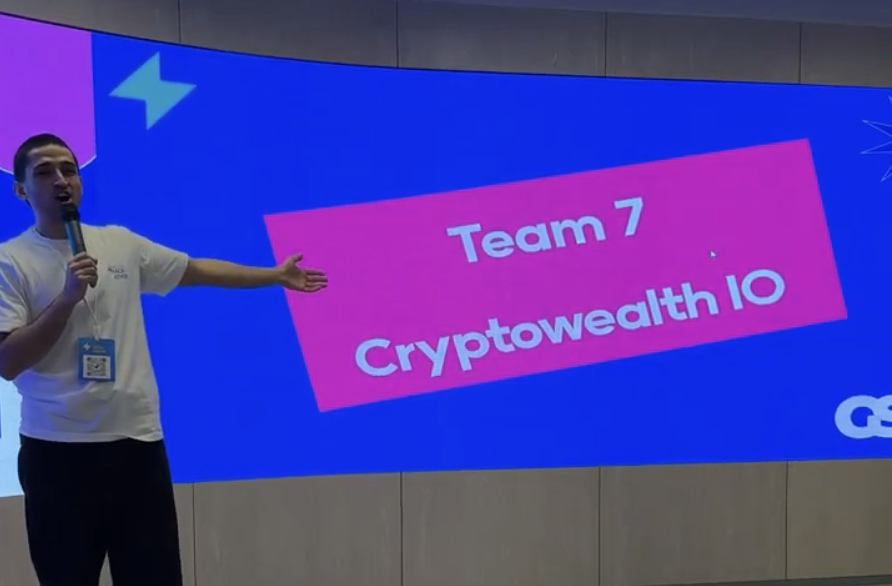
예를 들면요, 다음과 같은 프로젝트들이 있었어요:
넷플릭스에서 한국음식이 나오면 자동으로 그게 무슨 음식인지 알려주는 크롬 익스텐션외국인들이 지하철에서 길 잃어버리는 걸 방지하는 서비스블록체인을 활용한 프로젝트LinkedIn에서 콜드메일을 자동으로 보내주는 서비스한국 로컬 가이드와 관광객을 이어주는 플랫폼
 |  |
|---|---|
 |  |
솔직히 말씀드리면, 이렇게 다양한 프로젝트들을 어떻게 공정하게 심사할 수 있을지 좀 걱정됐어요.
그리고 멘토링도 정말 특별했어요! 보통의 해커톤과는 다르게,
GSC 해커톤의 멘토분들은 대기업이나 유명 IT 기업의 개발자가 아닌, 실제로 스타트업을 창업하고 운영하시는 분들이셨거든요.
덕분에 참가자들이 단순히 기술적인 조언뿐만 아니라, 실제로 이 아이디어가 사업이 될 수 있을지에 대한 현실적인 조언도 받을 수 있었죠.
특히 dev.korea라는 국내 해외 도메인 잡 리스팅보여주는 파운더를 실제로 뵈서 신기했어요.
다만 한 가지 아쉬웠던 점은, 심사위원분들이 개발적인 측면보다는 비즈니스 모델이나 운영 관련된 피드백에 더 중점을 두셨다는 거예요. 개발자의 입장에서는 좀 더 기술적인 평가도 있었으면 좋았을 것 같아요.

마무리하며
스태프로 참여하면서 해커톤을 새로운 시각으로 볼 수 있었습니다. 특히 함께 스태프로 일하던 친구들이랑 참가자분들의 이야기를 들으면서,
외국인 개발자들의 입장도 이해할 수 있었죠. 재미있는 건, 영어로 이야기할 때는 다들 되게 멋져 보이고 프로페셔널해 보이지만,
실제로 이야기를 나눠보면 한국 개발자들이랑 별반 다르지 않다는 걸 새삼 깨달았답니다. 그리고 뭔가 해커톤이라는 단어가 어떤 해커톤보다 잘 맞았던 거 같아요.

