CDN으로 영상은 어떻게 가져올까?
HLS (HTTP Live Streaming)을 어떻게 알게 되었을까?
저희 회사에서는 B2B 랜딩페이지를 새롭게 디자인하는 과정에서, 기존에는 유튜브 영상을 그대로 임베딩하여 보여주고 있었습니다. 그러나 유튜브가 제공하는 부가 기능들이 우리의 요구를 충족하지 못해, 자�체 스토리지에서 직접 영상을 서빙하는 방안을 모색하게 되었습니다. 하지만 영상을 단순히 가져오는 방식으로는 30초 이상 소요되어 실용적이지 않았습니다. 이러한 문제를 해결하기 위해 구글링을 통해 찾은 최적의 솔루션이 바로 HLS(HTTP Live Streaming)였습니다.
HLS란?
HLS(HTTP Live Streaming)는 Apple이 개발한 HTTP 기반의 스트리밍 프로토콜로, 비디오 콘텐츠를 작은 조각으로 나누어 전송합니다. 이 방식은 네트워크 상태에 따라 적응적으로 품질을 조절할 수 있어, 사용자에게 끊김 없는 스트리밍 경험을 제공합니다.
비디오를 HLS로 영상을 변환하는 방법은 ?
제일 일반적으로는 FFmpeg를 가장 많이 쓰입니다. 기본적으로 무료이고 강력한 멀티미디어 프레임워크로, 비디오 및 오디오 파일을 변환, 스트리밍, 녹화하는데 사용이 됩니다.
FFmpeg 설치 방법
설치 URL: ffmpeg 다운로드
FFmpeg를 사용하여 비디오를 HLS 형식으로 변환하는 방법은 다음과 같습니다:
ffmpeg -i input.mp4 -profile:v baseline -level 3.0 -s 640x360 -start_number 0 -hls_time 10 -hls_list_size 0 -f hls output.m3u8
i input.mp4: 입력 파일을 지정합니다.profile:v baseline -level 3.0: 호환성을 위해 H.264 프로필을 baseline, 레벨을 3.0으로 설정합니다.s 640x360: 출력 해상도를 설정합니다.start_number 0: TS 파일의 이름을 0부터 시작합니다.hls_time 10: 각 TS 파일에 10초 분량의 비디오를 포함시킵니다.hls_list_size 0: 모든 세그먼트를 플레이리스트에 포함시키며, 오래된 세그먼트를 제거하지 않습니다.f hls: ��출력 형식을 HLS로 지정합니다.
TS 파일과 M3U8 파일이란?
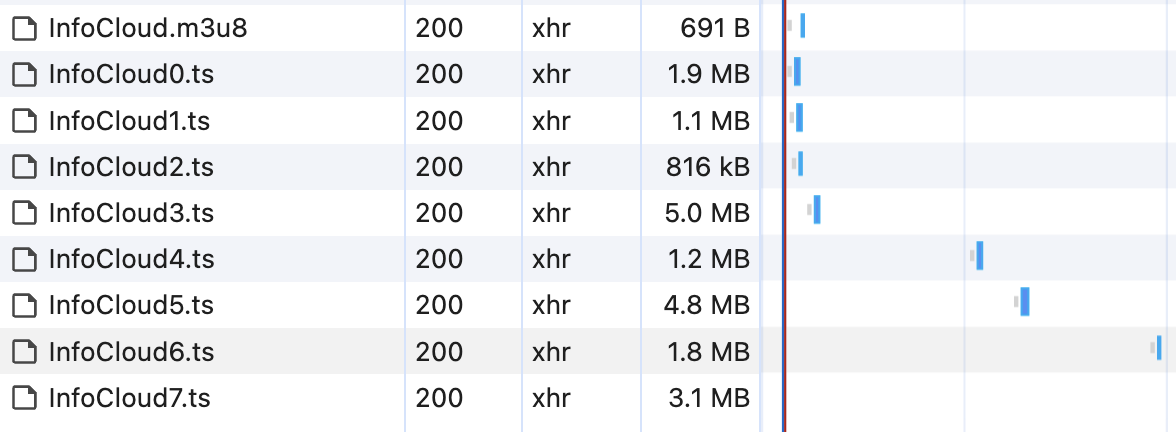
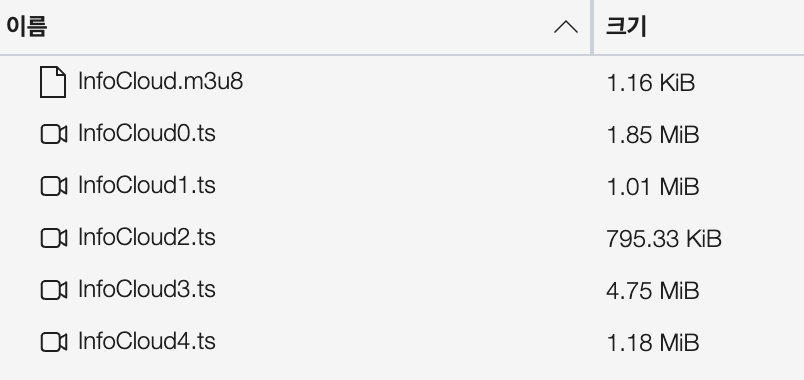
일단 변환하게 되면 아래 사진과 같이 m3u8, ts 확장자를 가진 파일들이 생성이 되게 됩니다.

-
TS 파일: 비디오 스트림을 작은 조각으로 나눈 파일입니다. 각 파일은 일정 시간 분량의 비디오 데이터를 포함하고 있습니다.
-
M3U8 파일: HLS 플레이리스트 파일로, 각 TS 파일의 경로와 순서를 지정합니다. 플레이어는 이 파일을 참조하여 비디오를 순차적으로 재생합니다.
주의할 점
HLS는 모든 브라우저에서 지원되지 않기 때문에 hls.js 같은 라이브러리를 사용하여 호환성을 보장해야 합니다. 리액트에서는 ReactPlayer라는 라이브러리가 HLS 재생을 지원하므로 쉽게 구현할 수 있습니다.
import React from "react";
import ReactPlayer from "react-player";
const App = () => (
<div>
<ReactPlayer url="https://example.com/path/to/your/output.m3u8" controls />
</div>
);
export default App;
ReactPlayer에서 재생이 잘 되는지 확인하려면 ReactPlayer 데모 사이트를 방문해 보세요.