사내 연차 관리 앱

프로젝트 개요
처음에는 크로스 플랫폼 개발 (리액트 네이티브, 플러터, 네이티브)에 별다른 관심이 없었지만, 사내 동료의 권유로 시작하게 되었습니다.

자바스크립트만 다뤄온 저로서는 새로운 언어인 Dart와 객체지향 프로그래밍이 다소 두려웠지만, 견문을 넓힐 좋은 기회라고 생각했습니다.
사내에서 앱 개발에 관심을 갖는 사람을 찾고 있는 CTO님의 격려로, 저와 동료는 사이드 프로젝트를 시작했습니다. 프로젝트의 주제는 회사에서 사용 중인 구글 시트를 대체할 연차 및 일정 관리 앱 개발입니다.
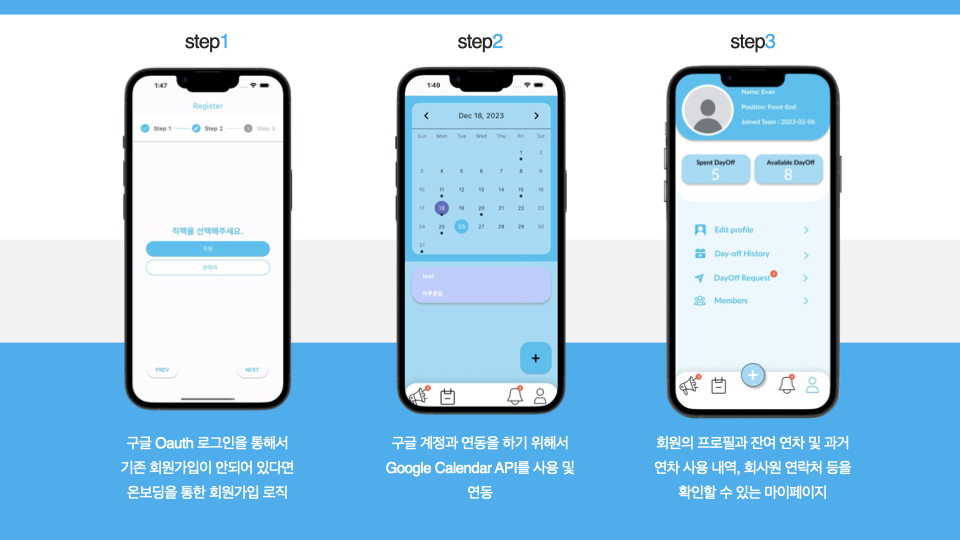
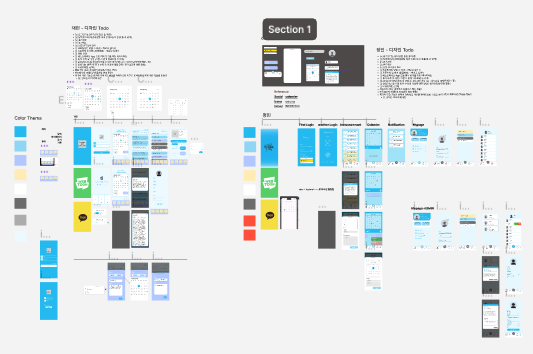
화면 구성

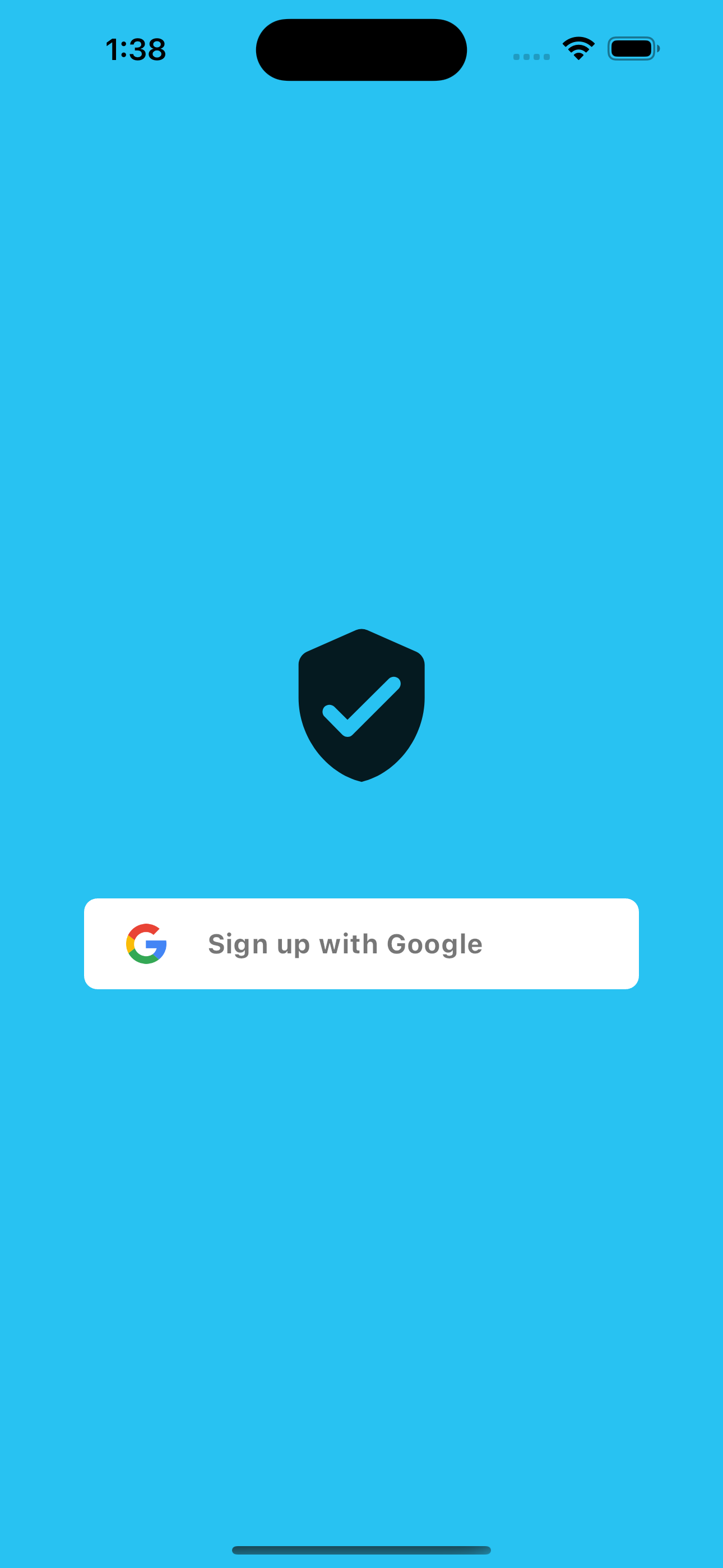
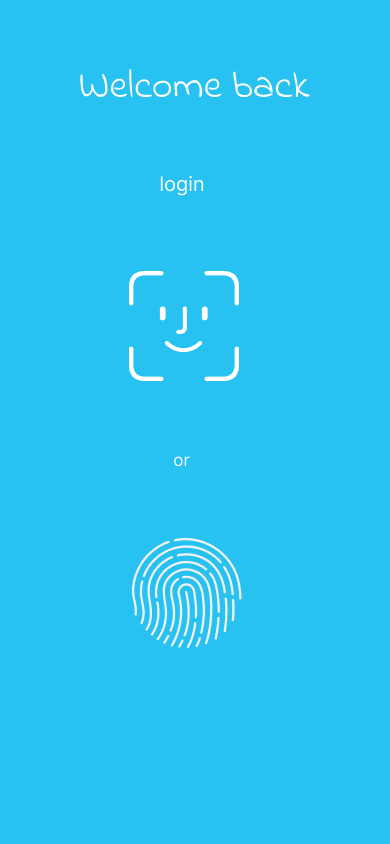
로그인 페이지

생체 인식 잠금

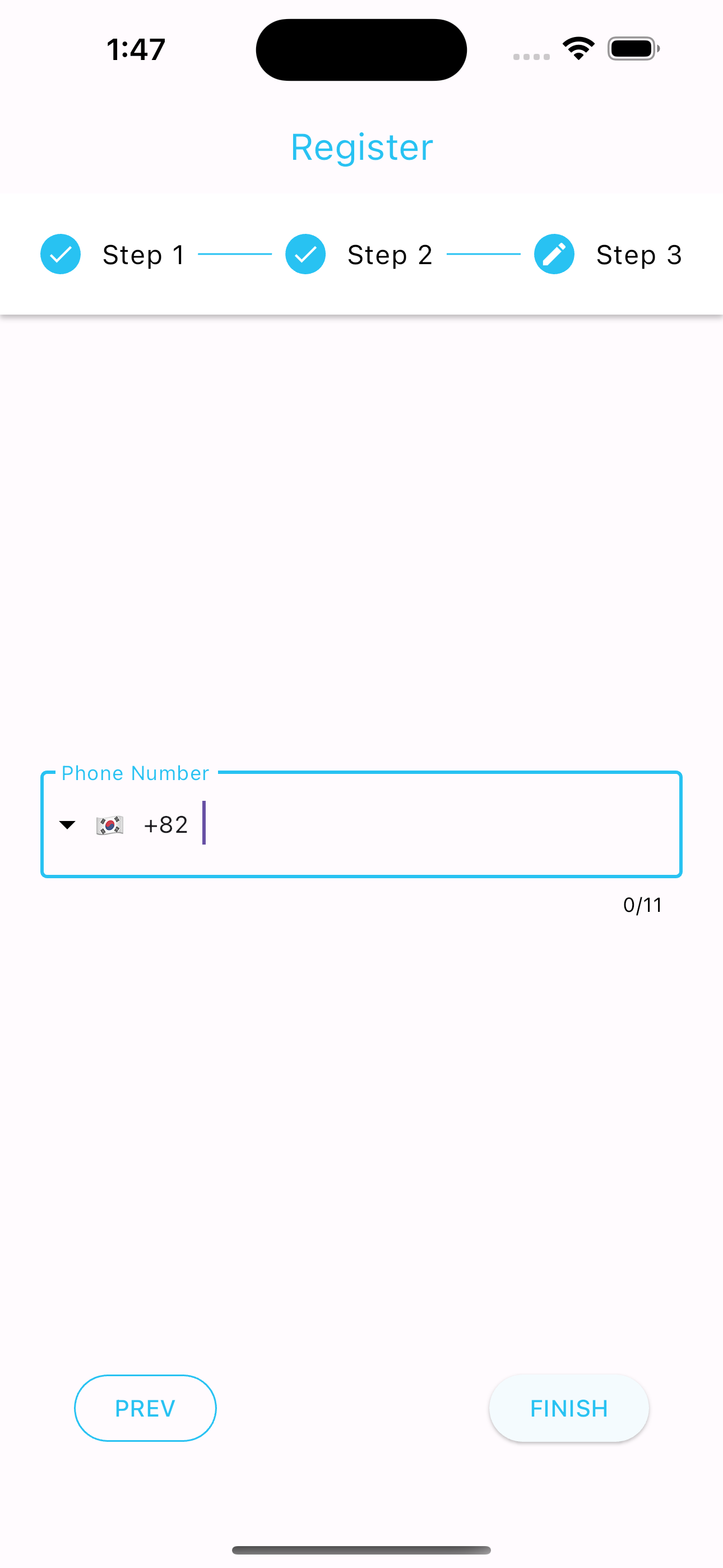
회원가입 멀티 스텝

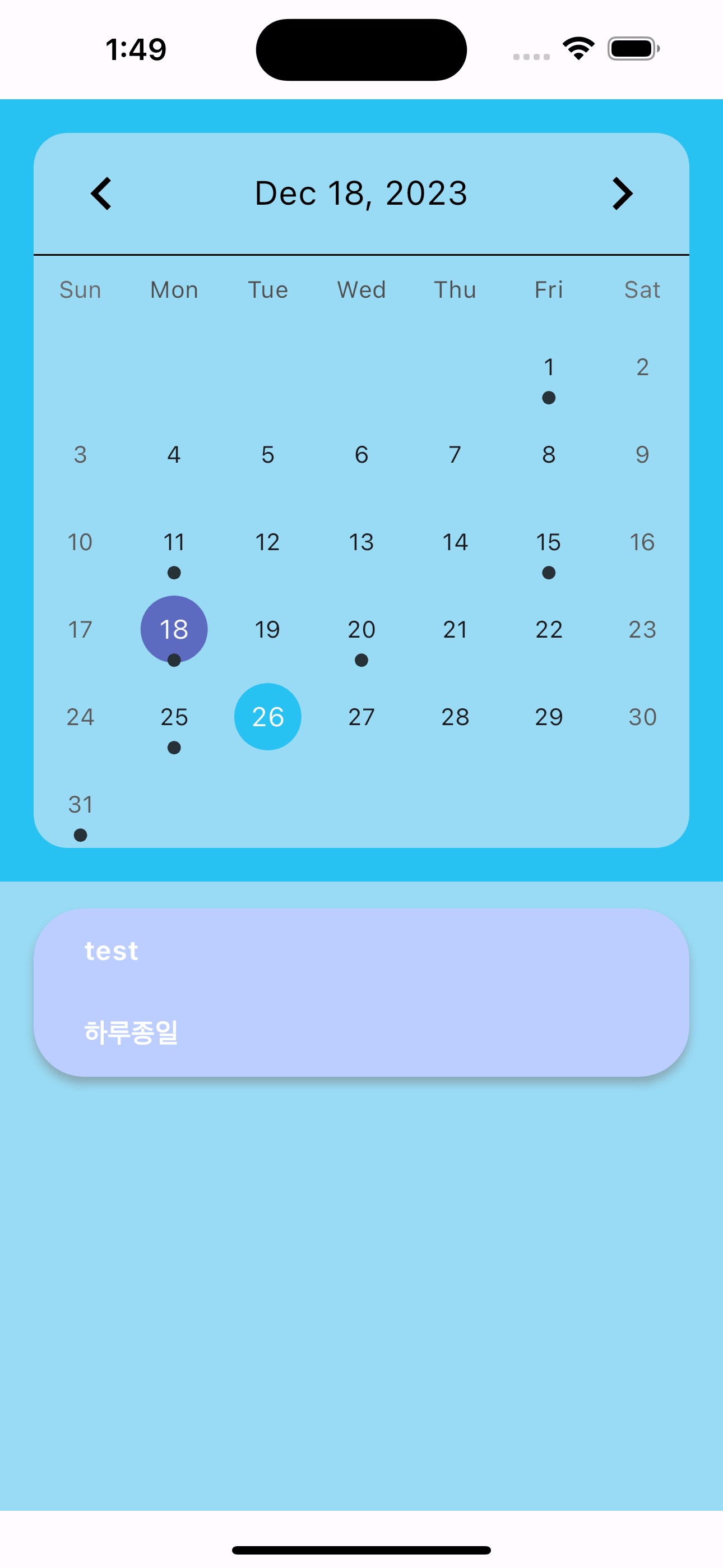
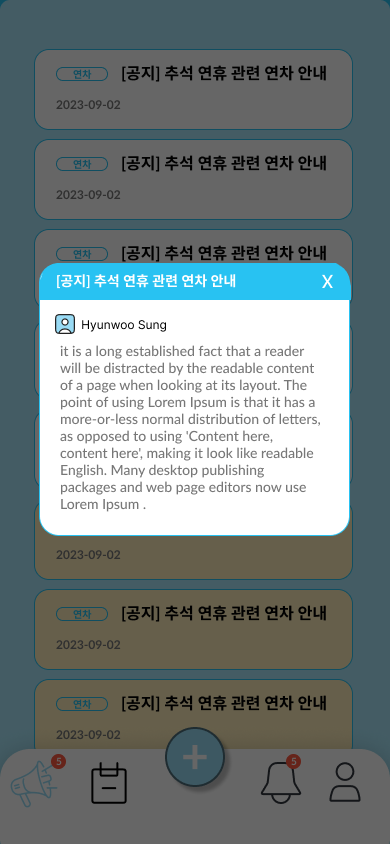
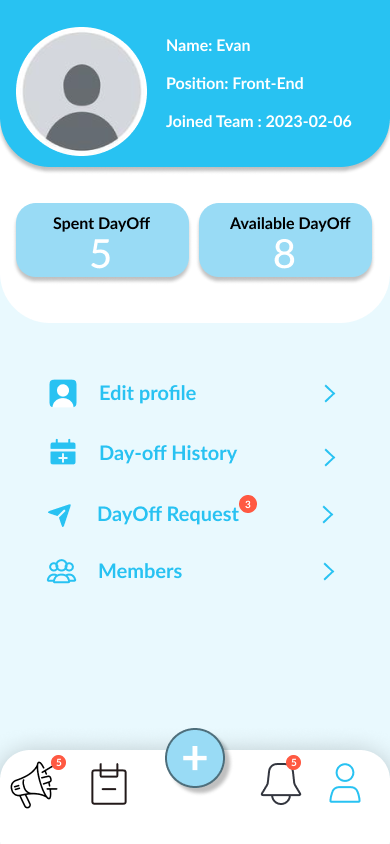
제품 상세 페이지

제품 상세 페이지

제품 상세 페이지
기술스택
Flutter
위에서도 설명했지만 일단 Flutter 학습을 목적으로 시작한 프로젝트고, 뜨거운 감자였기때문에 한번 맛보고 싶었습니다. 실제로 초급자로써 전급성이 굉장히 좋았고
FireBase
간단한 데이터와 이미지 저장은 파이어베이스로 저희 사이즈 어플리케이션에 충분해보였습니다. 그리고 플러터와 파이어베이스는 구글에서 만들고 지원하기 때문에 호환성이 굉장히 좋았고 레퍼런스도 쉽게 찾을 수 있었습니다.
Google Calendar v3 API
처음에는 Calender 자체를 DB에서 관리하게끔 하려다가 회원가입은 구글로 그리고 저희 실제 회사에서 스케쥴 관리를 구글 캘린더를 이용해서 하고 있기때문에 Google에서 제공해주는 Calendar를 사용해 연동하여 구현하였습니다.
프로젝트 성과 및 반성
이 프로젝트를 통해 여러 가지를 배울 수 있었습니다.
첫째, 플러터와 모바일 개발에 좀 더 친숙해졌습니다. 안드로이드와 Xcode 등을 처음 세팅하고 문제를 해결하는 과정에서 많은 고생을 했지만, 이제는 같은 상황에서 더 이상 시간 낭비를 하지 않게 되었습니다. 실제로 빌드한 앱을 핸드폰에서 동작시키는 과정도 새로웠습니다. 단순히 반응형 웹을 핸드폰에서 보는 것과는 다른 부드러움을 느꼈고, Biometric 같은 Native API를 사용하는 것도 재미있었습니다.
둘째, Dart라는 프로그래밍 언어를 배우고 사용하면서 UI를 구성하는 과정이 흥미로웠습니다. Dart에서 제공하는 다양한 위젯들을 사용하는 것은 마치 이미 만들어진 Radix UI를 사용하는 것 같은 느낌을 받았습니다. 또한, 별도의 linting 설정 없이도 플러터가 성능 최적화를 위해 더 나은 코드를 제시해주는 점에서 개발 경험(DX)이 매우 좋았습니다.
마지막으로, Figma를 활용하여 최대한 재사용성과 디자인 시스템을 고려하면서 디자인해보려고 노력했습니다. 이전에는 프론트엔드 개발자로서 단순히 comment를 달거나 픽셀을 재고 asset을 다운로드하는 수준이었지만, 이번엔 직접 디자인을 만들어가면서 디자이너와 더 나은 커뮤니케이션을 할 수 있을 것이라 기대해봅니다.

하지만 아쉬웠던 점은 일단 CTO님의 적극적인 격려로 시작했던 프로젝트였지만 바빠진 회사일과, CTO님의 약속 불이행 ( DB 구축 )을 안해주심으로써 저희는 간단한 회원가입 로직과 UI 구축을 하고 마무리하게 되었습니다.